5 consejos para conseguir un buen diseño en tu app móvil
En mi día a día me encuentro con muchísimas preguntas sobre cómo llevar a cabo el diseño de una app y sobre los principios generales más utilizados para tener éxito. Por ello, quiero explicarte 5 consejos para conseguir un buen diseño en tu app móvil:
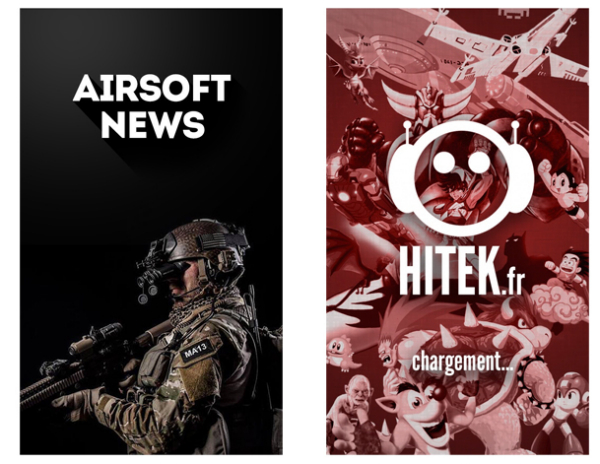
1 . La pantalla de bienvenida o splash screen y el icono son elementales
Dicen que la primera impresión es la que cuenta. Piensa en que lo primero que ve tu usuario en las tiendas es tu icono, y de un modo inconsciente, muchas veces escogemos el diseño que más nos atrae. De modo que no olvides poner esmero en su creación. Hay muchos consejos y trucos para crear el icono que mejor se adapte a tu app pero, sobre todo, ten en cuenta que éste debe mostrar quién eres y qué haces. Por ejemplo, si eres una radio, tu icono no puede ser un corazón.
Tu icono debe ser sencillo, claro y fácil de recordar… La competencia es feroz. Respecto a la pantalla de bienvenida, te aconsejo que sea sencilla, que comunique a tus usuarios que la app se está cargando y que tengas en cuenta las diferentes resoluciones de los dispositivos. Pasa todo el tiempo necesario para crear estos elementos visuales lo mejor que puedas. ¡Tienes que conectar con tus usuarios!
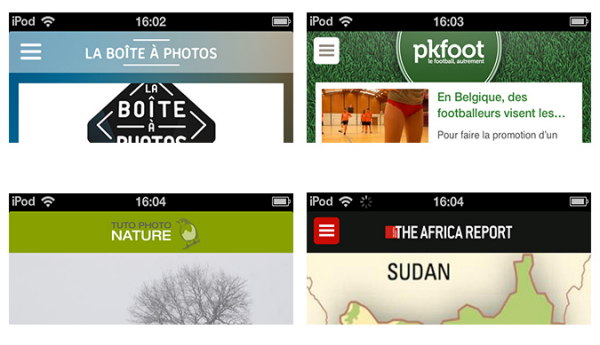
2. Selecciona el modelo que mejor muestre tus contenidos
El contenido de tu app es lo que le da valor a ésta. Lo más óptimo es adaptar el diseño de cada sección al contenido que se mostrará en ésta. Tienes que pensar en los puntos fuertes de tu contenido. Si tienes muchas imágenes que mostrar, debes pensar cómo organizarlas para que sean atractivas para tus usuarios. Hay muchísimas maneras de hacerlo originalmente. Si tu app se basa en noticias, piensa en exponerlas del modo que sea más fácil para la lectura. Piensa en la tipografía también, es muy importante, y evita textos largos en negrita.
3. Cabecera
La cabecera de tu app es el sitio que está presente todo el tiempo mientras tus usuarios navegan en ella. Las dimensiones estándar son 300x 74px, por lo que te aconsejo que emplees un logotipo horizontal, si es que lo tienes, o escribas el nombre de tu marca, es
sencillo.
4. Cómo navegar en tu app importa
Debes basar tu modo de navegación en función del contenido que vas a ofrecer a tus usuarios. Por ejemplo, si lo que quieres es recibir comentarios, la mejor opción de navegación es una barra de pestañas, la cual se muestra siempre. O bien, si tu contenido son básicamente noticias, debes utilizar un modo de navegación Swipe, ya que se pueden mostrar muchas secciones al mismo tiempo.
5. Mantén la línea de tu diseño corporativo
Cuando crees tu app tienes que recordar tu imagen, aquello que te define y que te diferencia de la competencia. Recuerda tus colores, tus imágenes, tu tipografía… Haz que tus usuarios se sientan “como en casa”. Tu estilo se debe ver plasmado en tu app, por ello debes mantener la coherencia entre tus plataformas y tu app.
*Artículo elaborado por Sara Guiral, Community Manager del appbuilder GoodBarber, una plataforma que permite crear apps sin conocimientos de programación



















Hola!
Efectivamente, el diseño del icono y la splash pueden ser determinantes para incrementar las descargas de una aplicación móvil.
Por si os interesa el tema, os dejamos un artículo en el que os damos algunos consejos sobre cómo hacer el icono de una app móvil para incrementar las descargas y que complementa los consejos que Sara os ha facilitado.
Esperamos que os sea de ayuda:
http://www.adianteapps.com/blog/article/como-hacer-el-icono-de-app-movil-mas-descargas
¡Saludos!