¿Cómo se desarrolla una app? El caso de La Nevera Roja, paso a paso
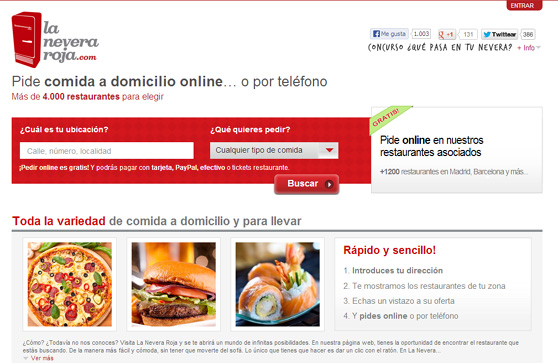
Hace varios días, en Applicantes nos hacíamos eco del lanzamiento de la nueva aplicación para iPhone e iPad de La Nevera Roja, una plataforma online que permite efectuar pedidos de comida a domicilio entre más de 4.000 restaurantes españoles, y que también cuenta con una aplicación para Android.
 La consultora digital ideup ha sido la responsable de desarrollar la versión para iOS. La firma ha querido compartir con nosotros este proceso, cuyo principal objetivo ha sido el de ofrecer una experiencia de compra con valor añadido para los usuarios de La Nevera Roja, a partir del desarrollo de un app nativa que explotara las funcionalidades propias de un smartphone, como la geolocalización.
La consultora digital ideup ha sido la responsable de desarrollar la versión para iOS. La firma ha querido compartir con nosotros este proceso, cuyo principal objetivo ha sido el de ofrecer una experiencia de compra con valor añadido para los usuarios de La Nevera Roja, a partir del desarrollo de un app nativa que explotara las funcionalidades propias de un smartphone, como la geolocalización.
1- ¿Aplicación nativa o aplicación web?
Ésta fue la primera disyuntiva a la que tuvo que hacer frente ideup. En este sentido, se pensó que disponer de una app móvil ayudaría a La Nevera Roja a solventar algunas de las principales limitaciones de su página web.
Entre ellas, la ausencia de seguimiento ni estado del pedido, siendo la única interacción que se realiza con el usuario durante el proceso de compra la que se produce cuando el restaurante indica la hora aproximada de entrega. A todo ello había que sumar un gran volumen de información, que debía ser condensado y presentado adecuadamente, con el objetivo de facilitar la experiencia a los usuarios.
El objetivo fue, por tanto, conceptualizar y desarrollar una app móvil centrada en los usuarios: tan sencillo como abrir la nevera de su casa desde el móvil. Entre otros motivos, porque los usuarios han aumentado su nivel de exigencia en el consumo de contenidos a través de medios multiplataforma, lo que hace necesario que, al menos, el sitio web responda a las exigencias mínimas de visualización de iOS o Android.

2- Ventajas de la app nativa
Antes de tomar una decisión, hubo que decidir qué tipo de solución (aplicación nativa, webapp o un un híbrido de las dos anteriores) era la que mejor ecajaba con las necesidades de la web del cliente (en este caso, La Nevera Roja) o de su plan de marketing digital.
Por ello, analizaron las ventajas e inconvenientes del desarrollo de la app a partir de la adaptación del sitio web o la creación de una aplicación nativa. Finalmente, optaron por la conceptualización y creación de la segunda, por las ventajas añadidas que proporciona a nivel de mejora de experiencia de usuario:
– Es posible enviar notificaciones Push: para anunciar promociones, avisar del estado del pedido y enviar alarmas.
– Las compras dentro de la app se realizan a través de la cuenta de usuario del dispositivo móvil, por lo que el proceso se simplifica y sólo es necesario facilitar los datos de la tarjeta de crédito.
– Las app nativas proporcionan una mejor experiencia de usuario que las aplicaciones web, puesto que la interfaz no tiene que cargarse junto con el resto de datos.
– Incluyen la sincronización o el cacheo de datos para funcionar offline. De esta manera, el usuario podrá acceder a los contenidos de la aplicación incluso cuando no haya buena cobertura de red.
– Permiten valorar la inclusión de algunos componentes sociales: compartir el pedido en redes sociales, crear mesas de invitados y fragmentar los pagos.

3- Análisis de la versión web
Para comprender el proceso de desarrollo y diseño de la aplicación de La Nevera Roja, antes fue necesario analizar el proceso de compra paso a paso:
– El usuario accede a la página web, realiza el pedido y efectúa el pago (con tarjeta o PayPal).
– La Nevera Roja tiene instalado un TPV en cada restaurante, al que transmite la información del pedido.
– El restaurante recibe la información, acusa recibo de la misma e indica la hora aproximada de entrega.
– Se genera un aviso en la cuenta del usuario: “Tu pedido está atendido”
– Se entrega el pedido.
– La Nevera Roja paga al restaurante el importe correspondiente tras restar su comisión.
A partir del análisis de este proceso y teniendo en cuenta el comportamiento de los usuarios, se trabajó en el desarrollo del flujo de compra de La Nevera Roja, para definir las distintas pantallas con las que debía contar la aplicación móvil.
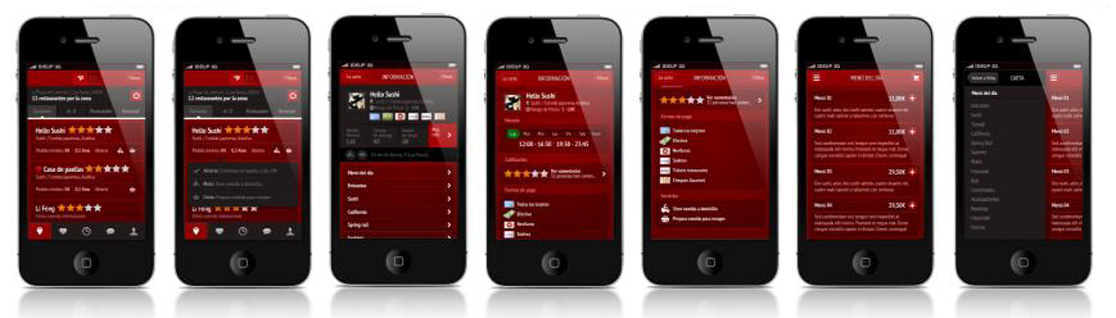
4- Los prototipos de la app
Definida la estructura básica de las pantallas, esbozados los flujos de interacción y elaborado el contenido, el equipo de ideup distribuyó la información de forma gráfica, obviando el diseño y evitando la inclusión de elementos accidentales que pudiesen distraer la atención.
Desarrollaron los prototipos de la aplicación para ofrecer una perspectiva básica de la arquitectura de contenido, que permitiera solventar posibles problemas de interacción, antes de pasar a la siguiente fase: el diseño.
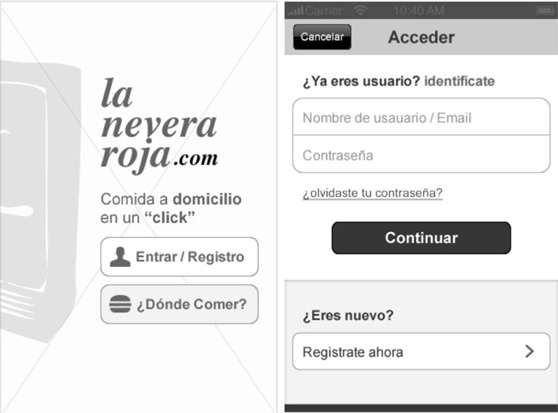
El objetivo de los prototipos de la pantalla de acceso, registro y funcionalidades básicas de la app era condensar el volumen de contenido que La Nevera Roja tiene en su web y optimizarlo para incluirlo en la aplicación, así como sacar partido a las distintas funcionalidades de un dispositivo móvil (como la geolocalización o la búsqueda filtrada). En definitiva, conseguir que la experiencia del usuario fuera más intuitiva y práctica.
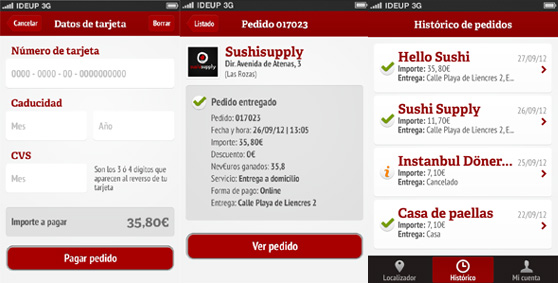
5- Estructurar los contenidos
Teniendo en cuenta esas pautas, se introdujo una estructura de contenidos en niveles de relevancia para el usuario. De este modo, seleccionado un restaurante se muestra en la pantalla la información clave (horario, formas de pago, recomendaciones, etc.), antes de acceder a la información secundaria que, en muchos casos, provocaría distracción y pérdida del usuario en la navegación.
También se incluyó el registro como usuario, que permite almacenar los datos de los pedidos frecuentes, de modo que la experiencia de uso resulta mucho más cercana y práctica. El registro de los datos de la tarjeta de débito o crédito que se utilice para efectuar el pago se muestra en una pantalla única, con un solo impacto visual. Una vez realizado el pedido, el usuario puede almacenar su pedido como habitual o anularlo, así como ponerse en contacto con el establecimiento vía email o telefónica.
6- El componente social
En la app de La Nevera Roja, los usuarios pueden valorar cada restaurante o establecimiento y añadir comentarios que posteriormente se mostraran en el feed de información básica del establecimiento, ayudando a otros usuarios a tomar su decisión. Se invita también a la creación de comunidades en torno a los restaurantes y a compartir información en las redes sociales.
Con el objetivo de fidelizar y premiar el uso de la aplicación, el equipo de ideup elaboró también un plan de incentivos por el que los usuarios acumulan descuentos que podrán utilizar en futuros pedidos.
Tras valorar el correcto funcionamiento de la aplicación, el flujo de interacción entre pantallas, la inclusión de más información y otros cambios estructurales, llegó la fase final: el diseño visual y la elaboración de iconos alineados con la imagen corporativa de La Nevera Roja. Y eso fue todo.
Últimas entradas de Rubén G. López (ver todo)
- Lavanapp, una lavandería y tintorería en tu móvil - 8 enero, 2018
- Una app recoge toda la oferta vegetariana y vegana de Barcelona - 30 mayo, 2017
- Lingokids enseña inglés a niños de 2 a 6 años - 24 marzo, 2017



















1 Comment on "¿Cómo se desarrolla una app? El caso de La Nevera Roja, paso a paso"
Trackback | Comments RSS Feed
Inbound Links