Que tu app no pase desapercibida, haz de tu página web todo un trampolín
 Si acabas de crear una app, tienes que presentársela a tus usuarios para que sepan que existe. Seguramente, tu página web sea el modo más económico y sencillo que existe para llevar a cabo esta acción. Crear una app te dará beneficios como aumentar el valor de tu marca y tu visibilidad, así como fidelizar a los clientes. Normalmente, la principal fuente que nuestros usuarios utilizan para visualizar nuestros contenidos es nuestra página web y es por este motivo que tenemos que crear un movimiento entre la página web y la app, del modo más sencillo y fácil posible. ¡Sácale el máximo provecho a tu web!
Si acabas de crear una app, tienes que presentársela a tus usuarios para que sepan que existe. Seguramente, tu página web sea el modo más económico y sencillo que existe para llevar a cabo esta acción. Crear una app te dará beneficios como aumentar el valor de tu marca y tu visibilidad, así como fidelizar a los clientes. Normalmente, la principal fuente que nuestros usuarios utilizan para visualizar nuestros contenidos es nuestra página web y es por este motivo que tenemos que crear un movimiento entre la página web y la app, del modo más sencillo y fácil posible. ¡Sácale el máximo provecho a tu web!
1º) Preséntate con un post a tus usuarios
Una vez que tu app haya sido enviada a las tiendas y ésta aceptada, publica un post en el cual comuniques, por todos los medios posibles, que tu app ya está disponible en las tiendas. Informa sobre las ventajas y beneficios que les ofreces y sobre las opciones que pueden llevar a cabo con ésta, anímales a descargársela. Sobre todo, recuerda poner un enlace que les permita descargarse la app directamente desde tu sitio web. Asimismo, puedes incluir imágenes atractivas y capturas de pantalla llamativas. ¡Recuerda que todo entra primero por los ojos!
2º) Haz un showcase
Cualquier imagen o vídeo será más efectivo que un largo texto. Por ello, te aconsejo que hagas un breve vídeo que muestre tu app del modo más atractivo posible. Aquí te paso algún ejemplo que te puede ayudar:
3º) Usa el botón “disponible en…” siempre que puedas
Los botones de “disponible en…” de las tiendas, tanto en la App Store como en Google Play, son una manera rápida y sencilla de que tus usuarios vean que tienes una app. Son fáciles de reconocer y signos de confianza.
4º) Una herramienta excelente: Widget
Los widgets no deben ser despreciados, ya que son una de las herramientas más poderosas, en este caso, para poder promocionar tu app en tu página web. Crea un widget atractivo, pero a la vez discreto, que no sea invasivo pero que esté siempre visible. De ese modo, puedes utilizar el widget como botón de descarga o como vista previa de la app para tus usuarios. Si tienes en ambas tiendas la app, en Apple Store y en Google Play, puedes poner la marca de referencia de la tienda en la que esté la app.
5º) Banner
Si no quieres algo tan discreto como un widget, puedes utilizar un banner en tu web que muestre a tus usuarios la novedad. Te recomendamos que no abuses del banner, ya que es invasivo y porque muchas personas tienen programas o aplicaciones para no ver la publicidad de las páginas web. 
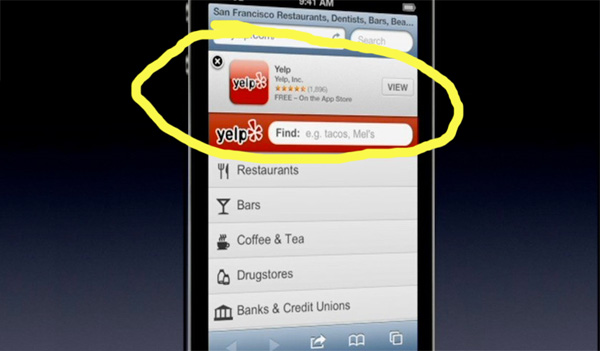
6º) Para los iPhone: Smart App Banner
Si vas a poner tu app en la App Store debes saber que existe el Smart App Banner, que te permite mostrar en la parte superior de la app un pequeño banner. En él se puede mostrar toda la información de la app que, además, aparece automáticamente (sólo en los dispositivos compatibles con la app). Para colocarlo sólo tienes que poner la etiqueta meta que te muestro a continuación. Es tan fácil como añadir una línea de código HTML en la página que quieras: <meta name=»apple-itunes-app» content=»app-id=myAppStoreID, affiliatedata= myAffiliateData, app-argument=myURL»> Las ventajas que muestra esta característica son varias, como por ejemplo la fijación de precios de transmisión automáticamente y el almacenamiento en cada país. Además, si ya tienes descargada la app el banner te indicará que la abras y no que la descargues. ¡Ahora puedes empezar a poner en práctica estos pequeños consejos para empezar a promocionar tu app!… ¡Mucha suerte! Te animo a que comentes todo lo que quieras en los comentarios y que me deis consejos a mí también.
*Artículo elaborado por Sara Guiral, Community Manager del appbuilder GoodBarber, una plataforma que permite crear apps sin conocimientos de programación
Firma Invitada
Últimas entradas de Firma Invitada (ver todo)
- Llevo 20 años creando e-commerce para las principales marcas del país, y esto es lo que he aprendido - 6 octubre, 2023
- El final del monopolio de las tiendas de aplicaciones móviles - 23 febrero, 2023
- Las apps no se libran de la ciberokupación - 24 enero, 2023